Vou mostrar aqui como criar um fórum em seu blog no Blogger, com a ajuda de recursos bem simples, mas precisa de atenção para ter tudo funcionando perfeitamente. Você pode ver funcionando aqui no modelo de exemplo e pode testar antes de colocar no seu blog:
Descobri esse recurso no Nabble – Free Forum Setup, que tem um recurso de incorporar fóruns no Blogger. Mas antes de começar seu cadastro lá, é preciso preparar o seu blog para receber o código de incorporação.

Na hora de criar a página, dê apenas um nome para ela, no título, mas não terá nenhum conteúdo. Essa página deverá ser publicada vazia para receber a estrutura do fórum. Com isso você terá o endereço dessa página que será algo como:
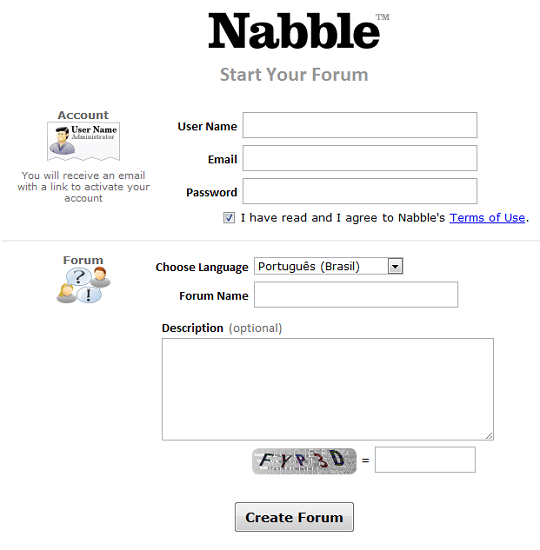
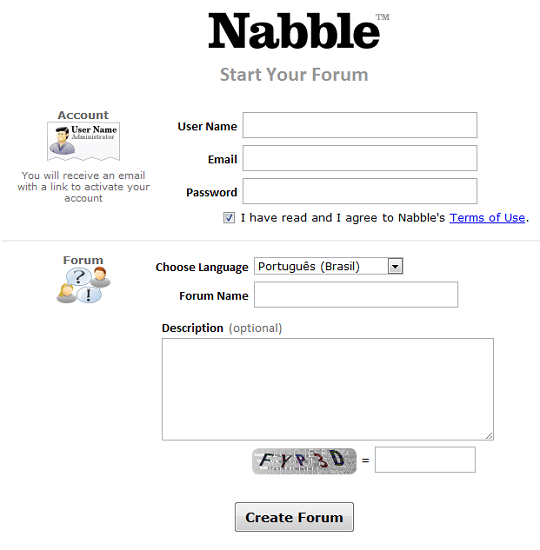
Você verá um formulário para cadastrar seu novo fórum, como na imagem abaixo. Inclusive consta a opção do idioma em português do Brasil:

Depois de completado o cadastro, você precisará confirmar seu email. Chegará na sua caixa um email de ativação e só depois de ativado é que o recurso de incorporar estará liberado.
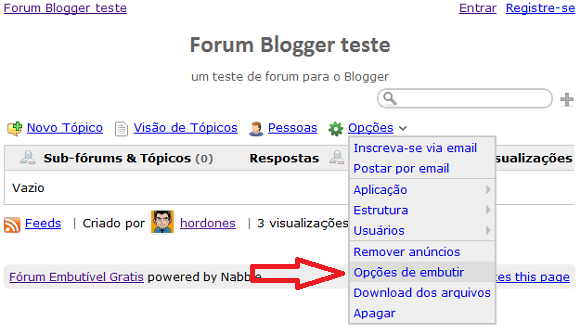
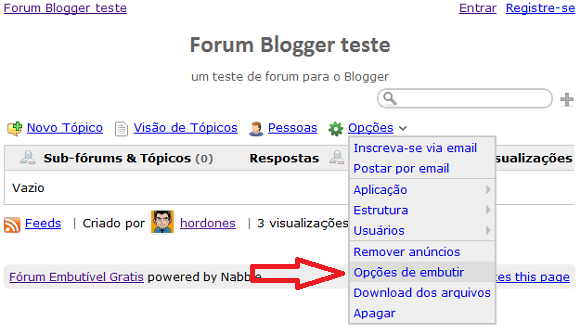
Quando o ativar, acesse o painel do serviço e clique no menu “Opções” ~> “Opções de embutir”:

Será gerado um código que você usará na estrutura do código fonte do seu Blog para fazer o fórum funcionar sem precisar sair de sua página.

Na janela que abrir com o código fonte do seu blog, marque a opção “Expandir modelos de widgets” para encorar tudo o que for necessário.
Aí procure pelo seguinte trecho:
Se você NÃO ENCONTRAR esse trecho, porque usa um dos modelos de designer padrões do Blogger, então procure por:
Imediatamente ANTES de alguma dessas linhas, dependendo do seu caso, cole o seguinte trecho, modificando apenas o que está indicado:
Onde está “Endereço do Página do Fórum”, cole o endereço, o caminho daquela página vazia que você criou no início do tutorial. E onde está “Código do embutir” cole aquele código que você gerou na página do criador do fórum.
Não salve ainda, pois é preciso fazer mais algumas mudanças.
Procure agora por:
E imediatamente ANTES disso, cole o seguinte trecho:
Descobri esse recurso no Nabble – Free Forum Setup, que tem um recurso de incorporar fóruns no Blogger. Mas antes de começar seu cadastro lá, é preciso preparar o seu blog para receber o código de incorporação.
Criando a página do Fórum
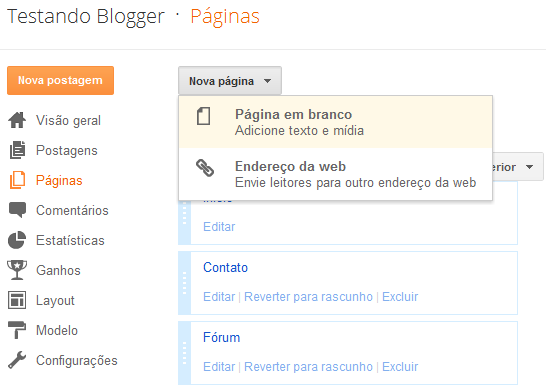
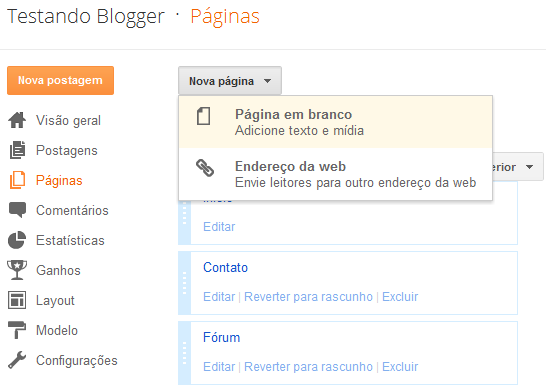
Vá ao painel do Blogger e entre no menu “Páginas”, clique no botão “Nova página” e selecione a opção “Página em Branco” como na imagem abaixo:
Na hora de criar a página, dê apenas um nome para ela, no título, mas não terá nenhum conteúdo. Essa página deverá ser publicada vazia para receber a estrutura do fórum. Com isso você terá o endereço dessa página que será algo como:
http://ENDRECOBLOG.blogspot.com/p/forum.html
Esse é só o primeiro passo.Criando o Fórum
Agora é preciso criar o fórum que será incorporado no seu Blog. Para isso acesso a página no Nabble, no seguinte endereço:Você verá um formulário para cadastrar seu novo fórum, como na imagem abaixo. Inclusive consta a opção do idioma em português do Brasil:

Depois de completado o cadastro, você precisará confirmar seu email. Chegará na sua caixa um email de ativação e só depois de ativado é que o recurso de incorporar estará liberado.
Quando o ativar, acesse o painel do serviço e clique no menu “Opções” ~> “Opções de embutir”:

Será gerado um código que você usará na estrutura do código fonte do seu Blog para fazer o fórum funcionar sem precisar sair de sua página.
Adaptando o Blogger para o Fórum
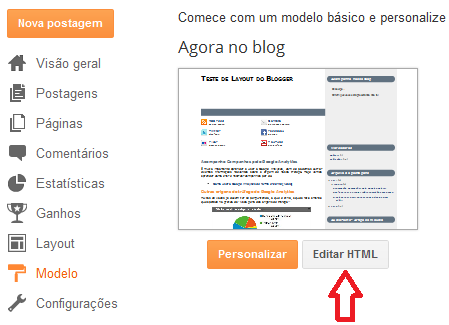
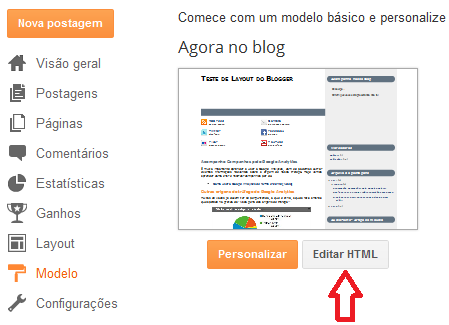
O passo final é fazer as adaptações no Blogger e inserir o código no lugar certo para que tudo funcione perfeitamente. Assim, acesse seu painel do Blogger, clique em “Modelo” e depois no botão “Editar HTML” para ver o código fonte completo do seu Blog. Se tiver problemas com o novo painel do Blogger, use o antigo pelo menu “Design”.
Na janela que abrir com o código fonte do seu blog, marque a opção “Expandir modelos de widgets” para encorar tudo o que for necessário.
Aí procure pelo seguinte trecho:
<div id='content-wrapper'>Se você NÃO ENCONTRAR esse trecho, porque usa um dos modelos de designer padrões do Blogger, então procure por:
<div class='columns fauxcolumns'>Imediatamente ANTES de alguma dessas linhas, dependendo do seu caso, cole o seguinte trecho, modificando apenas o que está indicado:
<!-- Código do Fórum -->
<b:if cond='data:blog.url == "Endereço da Página do Fórum"'>
Código de embutir
</b:if>
<!-- Código do Fórum -->Onde está “Endereço do Página do Fórum”, cole o endereço, o caminho daquela página vazia que você criou no início do tutorial. E onde está “Código do embutir” cole aquele código que você gerou na página do criador do fórum.
Não salve ainda, pois é preciso fazer mais algumas mudanças.
Procure agora por:
</head>E imediatamente ANTES disso, cole o seguinte trecho:
<b:if cond='data:blog.url == "Endereço do Página do Fórum"'>
<style type='text/css'>
#content-wrapper {
display:none !important;
}
</style>
</b:if>

Nenhum comentário:
Postar um comentário